The idea behind this project was to create a controller to allows users to “play” light like it is an instrument with custom visuals, gesture control, and brightness/speed dials.
Check out the results below!
More 3.0 Examples:
https://www.youtube.com/watch?v=htFZAHc77wc
https://www.youtube.com/watch?v=WtpWws-rws4
Considering how pricey consumer light controllers can be (often $100 bucks or more- not including the lights!) we decided to try to make a cheaper, more customizable solution!
Here are the full build instructions for the original version.
UPDATE- We recently updated this project. Some build pictures are from the 1.0 version but the instructions are the same.
The wiring and build are basically the same for the 2.0 version, we just put it in a nicer looking case and added more hardware for later updates. The updated code is also posted in the code section.
Build
One of the challenges with a project like this is the number of buttons it would have to include. Even in my more conservative designs, I wanted to have around 8 buttons to manage the different visual sequences, color palettes, and other mode selection. Wiring up that many buttons can be tedious and opens a lot of possibility for one connection to break and ruin the whole performance. Additionally the Arduino we are using (the UNO) only has so many digital inputs that can be used. Luckily by using the the Pmod KYPD we were able to circumvent both these issues!
The Pmod KYPD's small form-factor allows it to fit neatly onto any baseboard without taking up too much real estate. I am using a wood sample I got from my local hardware store for free as my mounting panel.

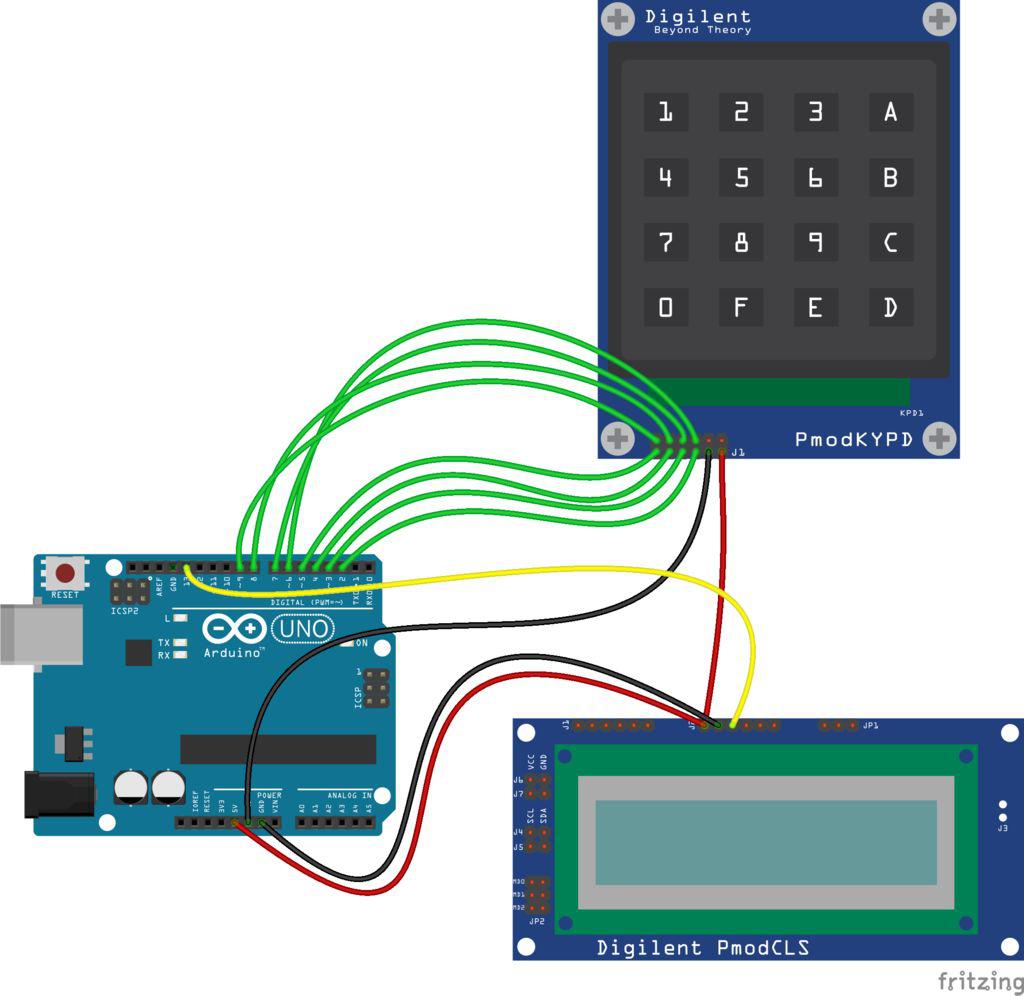
To wire up this project, first wire up the Pmod KYPD according to the above Fritzing diagram.
Then wire in your potentiometers to Analog Pins A5 (brightness) and A4 (speed).
Attach the LED Strips to Ground and 5V, then wire both signal pins into Digital Pin 11. Wire up the sound sensor to power and ground, and the white wire to A1 and yellow wire to A0 (if you do not have the connecting cable as reference, the yellow wire is the outside one, and more documentation on the sensor is here. For the Ping sensor/Ultrasonic rangefinder Trig is on Digital Pin 13 and Echo is on Digital Pin 12 (in addition to power and ground of course).
The PmodBTN is wired to Analog Pin 0-4, along with ground and power.
Code
Download the 2.0_Code.
You will need the FastLED and Keypad library (both found in the Arduino IDE library manager). Keypad is not listed first when you search for it, you will have to scroll down until you find the one by Mark Stanley and Alexander Brevig.
Copy and paste the code into the Arduino IDE and click upload. Now it is time to play around with the board! Note- Buttons 3 and 4 are attached to the ping sensor so try putting your hand over the sensor when you activate those visualizers.
Have fun and feel free to expand this project to add more visualizers, sensors, ect!
UPDATE- We updated the code and added more functionality, download LEDController_2 if you want the additional features.
In the new code the visualizers are:
1. Flow
2. Waterfall
3. DoubleBounce
4. Hand Bounce
5. Levels
6. Center Levels
7. Blob
8. AmbientSpots
9. Segments
0. Pulse
You will need to download the FastLED library as well as KeypadUpload the code and start playing! The numbers coorespond to the visualizers and the letter to color palettes.
For the PmodBTN module, the effects are the following:
Top Right: Strobe
Bottom Right: Bounce Out (Double Bounce Single Sequence)
Bottom Left: Pause
Top Left- Not Set
Effects are temporary animation sequences that interupt the current visualizer. They perform a single loop, then the current animation resumes. Except for the pause button, that will require that you unpause it or skip out of it using a different effect.
Good luck and feel free to contact or comment if you have any questions!